 Nelle precedenti puntate, abbiamo creato la nostra prima applicazione con NestJS, sfruttando tutti i comandi messi a disposizione dalla CLI. Nel caso in cui te lo sia perso, eccoti il link all’articolo.
Nelle precedenti puntate, abbiamo creato la nostra prima applicazione con NestJS, sfruttando tutti i comandi messi a disposizione dalla CLI. Nel caso in cui te lo sia perso, eccoti il link all’articolo.
Dopo aver generato ogni singolo componente tramite un comando della CLI, molto probabilmente ti sarai chiesto se c’è un modo più veloce per generare tutti quei file, vero?

La risposta è sì: tramite il comando resource, NestJS ci permette di ridurre i comandi da eseguire a uno solo! 🎉
Un comando per domarli, un comando per trovarli, Un comando per ghermirli e nei moduli incatenarli.
[semicit]
Proviamo a sostituire i comandi utilizzati nel precedente articolo con il nuovo comando:
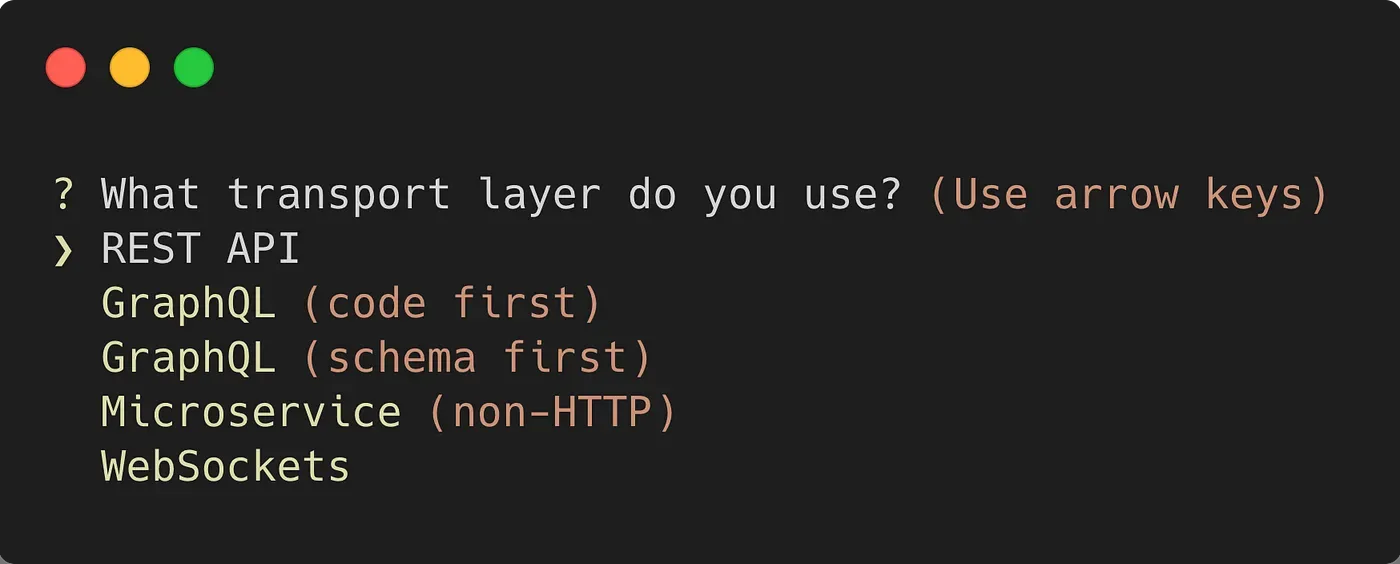
nest g resource todosCi verrà chiesto di scegliere quale transport layer utilizzare:
- REST API
- GraphQL (code first)
- GraphQL (schema first)
- Microservice (non-HTTP)
- WebSockets

Nel nostro caso utilizzeremo REST API, per le altre tipologie puoi consultare la documentazione NestJS.
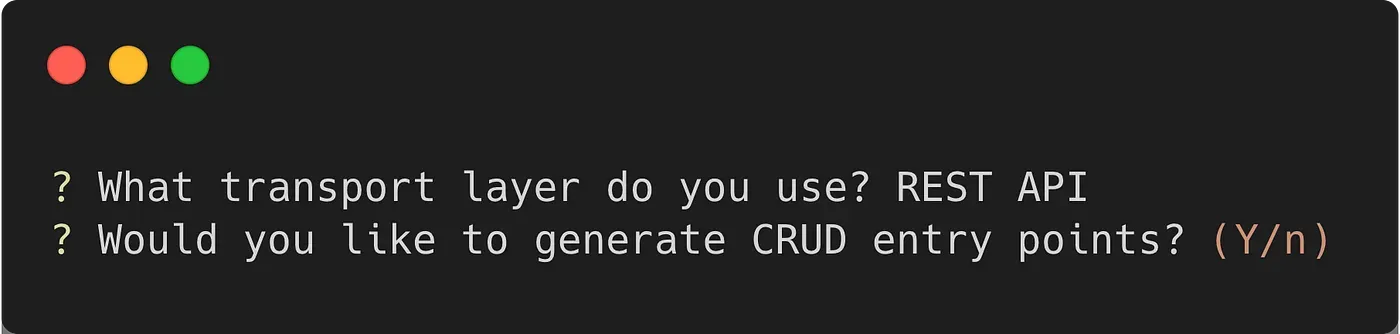
Una volta scelto il layer, ci verrà chiesto se vogliamo generare i CRUD entry points:
- Y: Verranno generati i DTO e i metodi CRUD all’interno del controller e del servizio.
- N: Non verranno generati i DTO e non verrà generato nessun metodo all’interno del controller e del servizio.

Dal momento che noi vogliamo implementare esattamente un CRUD, sceglieremo Y.
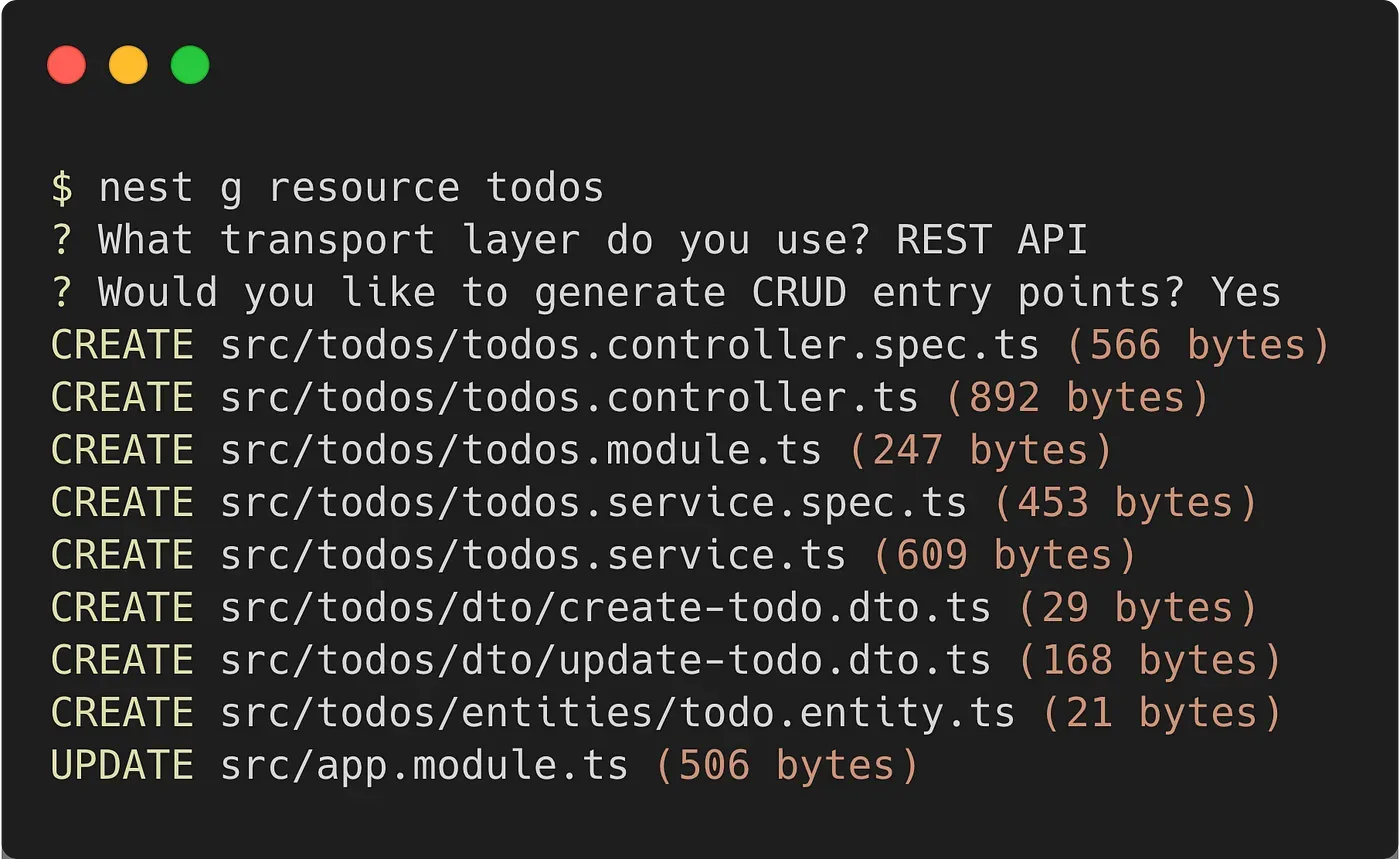
Adesso la CLI si occuperà di generare tutto quanto senza che noi si tocchi niente:

Adesso non ci resta altro da fare se non sviluppare la nostra business logic! 🎉
Conclusioni
La CLI di NestJS è un ottimo strumento che ci permette di rimanere concentrati sullo sviluppo della logica di business della nostra applicazione senza doverci occupare tutte le volte del boilerplate iniziale. Con il comando resource, NestJS riesce a dare un ulteriore spinta nello sviluppo riducendo il numero di operazioni necessarie alla creazione di una funzionalità a un singolo comando!
Se hai apprezzato questa breve guida, non dimenticarti di condividerla con tutte le persone che potrebbero trarne beneficio 😃
So long, and thanks for all the fish 🐬